How to enable Development mode in Salesforce.com
In our previous Salesforce Tutorial we have learned about How to create Sandbox in Salesforce.com. In this Salesforce Training Tutorial we are going to learn about How to enable development mode in Salesforce.com.
Why we have to enable Development mode in Salesforce.com ?
When development mode in enabled in Salesforce.com we can observe two split screens in visualforce page edit mode. Enabling development in salesforce we can develop visualforce pages in view state. For every new user to salesforce.com it is difficult build visualforce pages with out enabling development mode in salesforce.
Enable Development mode in Salesforce.com
Go to your name=>My settings.
Now go to Personal=>Advanced User Details.
Click on Advanced User Details as shown above.
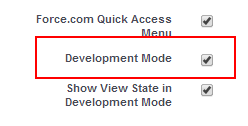
Edit user details and select development mode check box to enable.
Check how Development mode look like ?
Go to Setup.
Now go to Build=>Develop=>Pages.
Click on pages.
Now create any sample visualforce page to test development mode in salesforce.com. In this salesforce training article we are testing development mode for studentpopup visualforce page.
Now we find frame divider at the bottom of the visualforce page as shown below
Click on cross symbol as shown above to edit VF page in development mode.
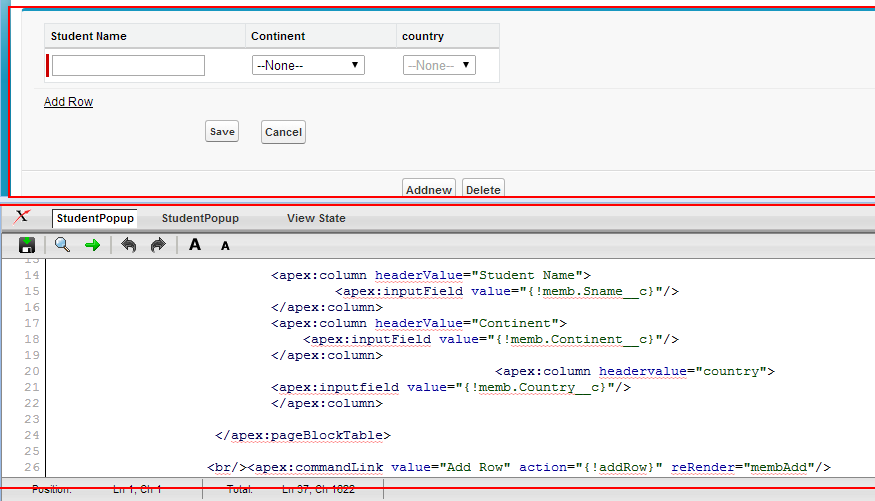
Now we observe visualforce code in one screen and output of the code in another screen.