apex:pageBlock
apex:pageblock represents an area of a page that uses styling similar to looks and feel of a Salesforce details page without any default content.
Example:
<apex:page standardController=”Account”>
<apex:form >
<apex:pageBlock title=”Account Details”>
<apex:pageBlockSection title=”My Content Section” columns=”2″>
<apex:inputField value=”{!account.name}”/>
<apex:inputField value=”{!account.AccountNumber}”/>
<apex:inputField value=”{!account.type}”/>
<apex:inputField value=”{!account.accountNumber}”/>
</apex:pageBlockSection>
<apex:pageBlockButtons >
<apex:commandButton action=”{!save}” value=”Save”/>
</apex:pageBlockButtons>
</apex:pageBlock>
</apex:form>
</apex:page>
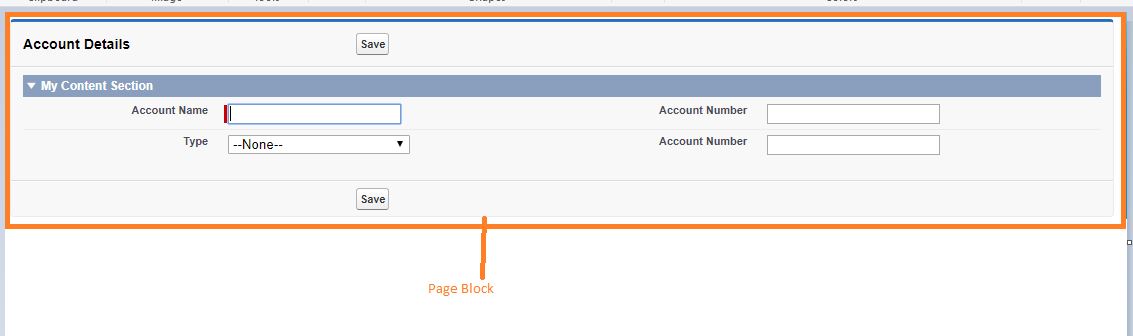
here is the output of above page.
apex:pageBlock attributes:
dir, helpTitle, helpUrl, id, lang, mode, onclick, ondblclick, onkeydown, onkeypress, onkeyup, onmousedown, onmousemove, onmouseout, onmouseover, onmouseup, rendered, tabStyle, title.
Facets: footer, header
Refer this URL for more details about https://developer.salesforce.com/docs/atlas.en-us.pages.meta/pages/pages_compref_pageBlock.htm